Metadata
<title>网站标题,搜索结果,收藏夹标题
<meta>引入元数据
<meta name="author" content="Chris Mills" />
<meta
name="description"
content="The MDN Web Docs Learning Area aims to provide
complete beginners to the Web with all they need to know to get
started with developing websites and applications." />
Specifying a description that includes keywords relating to the content of your page is useful as it has the potential to make your page appear higher in relevant searches performed in search engines (such activities are termed Search Engine Optimization, or SEO.)

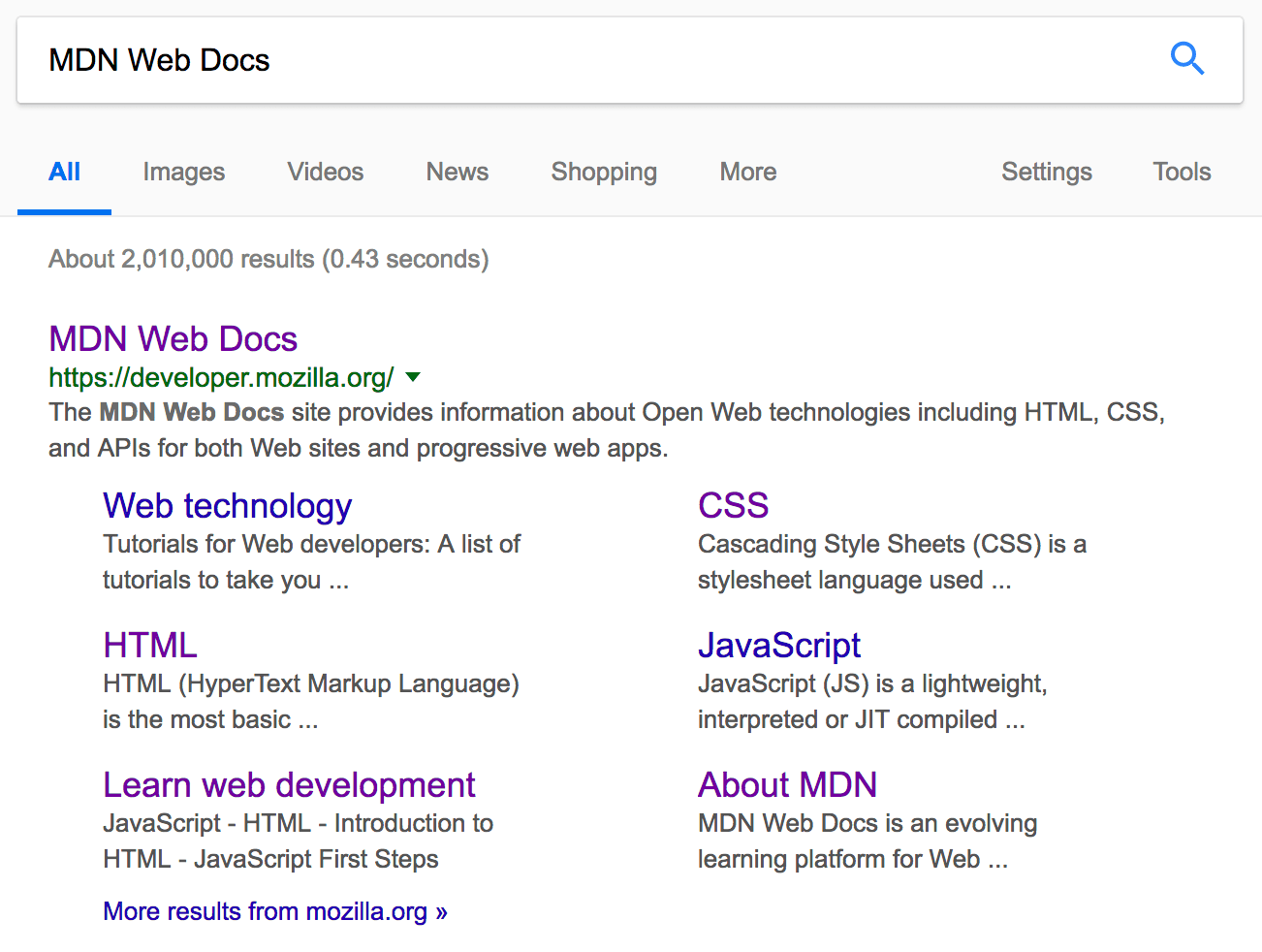
Note: In Google, you will see some relevant subpages of MDN Web Docs listed below the main homepage link — these are called sitelinks, and are configurable in Google's webmaster tools — a way to make your site's search results better in the Google search engine.
Other types of metadata
As you travel around the web, you'll find other types of metadata, too. A lot of the features you'll see on websites are proprietary creations, designed to provide certain sites (such as social networking sites) with specific pieces of information they can use.
For example, Open Graph Data is a metadata protocol that Facebook invented to provide richer metadata for websites. In the MDN Web Docs sourcecode, you'll find this:
HTMLCopy to Clipboard
<meta
property="og:image"
content="https://developer.mozilla.org/mdn-social-share.png" />
<meta
property="og:description"
content="The Mozilla Developer Network (MDN) provides
information about Open Web technologies including HTML, CSS, and APIs for both websites
and HTML Apps." />
<meta property="og:title" content="Mozilla Developer Network" />
One effect of this is that when you link to MDN Web Docs on Facebook, the link appears along with an image and description: a richer experience for users.

Twitter also has its own similar proprietary metadata called Twitter Cards, which has a similar effect when the site's URL is displayed on twitter.com. For example:
HTMLCopy to Clipboard
<meta name="twitter:title" content="Mozilla Developer Network" />
加icon
favicon = favorites icon humble favicon : 16pixel square
<link rel= 'icon' href= 'favicon.ico' type= 'image/x-icon' />
rel=relationship
为不同的设备添加favicon HTMLCopy to Clipboard
<!-- third-generation iPad with high-resolution Retina display: -->
<link
rel="apple-touch-icon"
sizes="144x144"
href="https://developer.mozilla.org/static/img/favicon144.png" />
<!-- iPhone with high-resolution Retina display: -->
<link
rel="apple-touch-icon"
sizes="114x114"
href="https://developer.mozilla.org/static/img/favicon114.png" />
<!-- first- and second-generation iPad: -->
<link
rel="apple-touch-icon"
sizes="72x72"
href="https://developer.mozilla.org/static/img/favicon72.png" />
<!-- non-Retina iPhone, iPod Touch, and Android 2.1+ devices: -->
<link
rel="apple-touch-icon"
href="https://developer.mozilla.org/static/img/favicon57.png" />
<!-- basic favicon -->
<link
rel="icon"
href="https://developer.mozilla.org/static/img/favicon32.png" />
Note: If your site uses a Content Security Policy (CSP) to enhance its security, the policy applies to the favicon. If you encounter problems with the favicon not loading, verify that the Content-Security-Policy header's img-src directive is not preventing access to it.
rel = relationship
<link rel= "stylesheet" href= "my-css-file.css" />
<script src= "my-js-file.js" defer></script>
defer指导浏览器在解析完html后加载JavaScript,防止js尝试获取一个html元素时这个元素没有被加载。
<script>element不是一个空元素需要closing tag关闭标签,因为你也可以把script放到元素里而不是引用外部脚本。
设置第一语言
<html lang= "en-US">
...
</html>
能够被搜索引擎更高效的投放,对读屏(for example, the word "six" exists in both French and English, but is pronounced differently.)
设置subsections小段
HTMLCopy to Clipboard
<p>Japanese example: <span lang="ja">ご飯が熱い。</span>.</p>