Handling different text directions
处理不同方向的文本
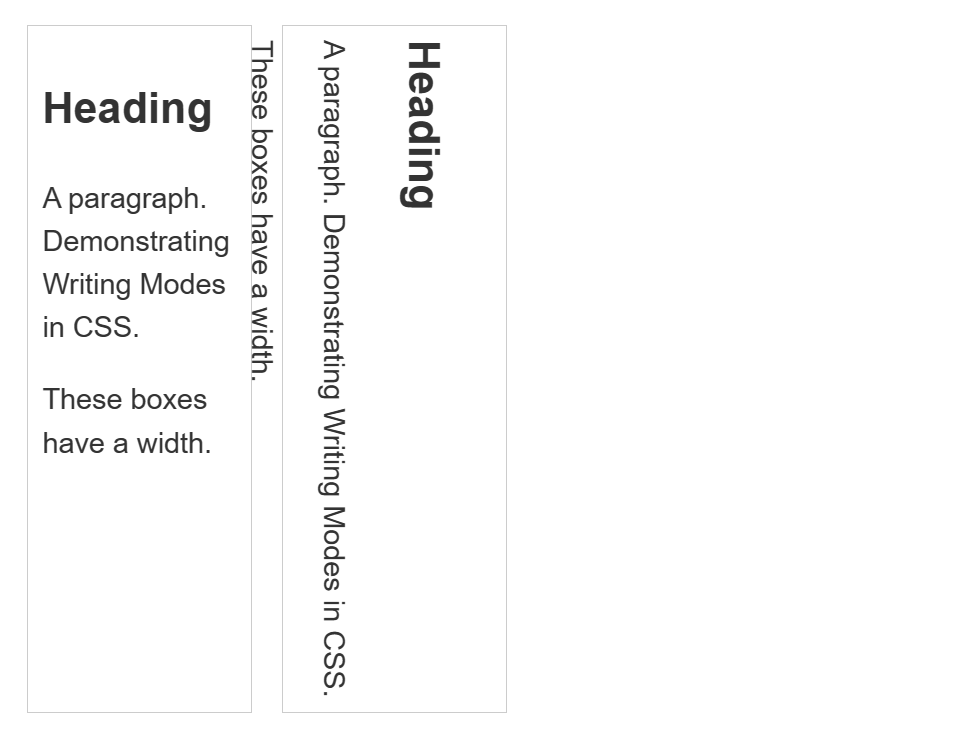
writing-mode可以把横的变成竖的。
horizontal-tb: 块流向从上至下。对应的文本方向是横向的。vertical-rl: 块流向从右向左。对应的文本方向是纵向的。vertical-lr: 块流向从左向右。对应的文本方向是纵向的。
书写模式、块级布局和内联布局
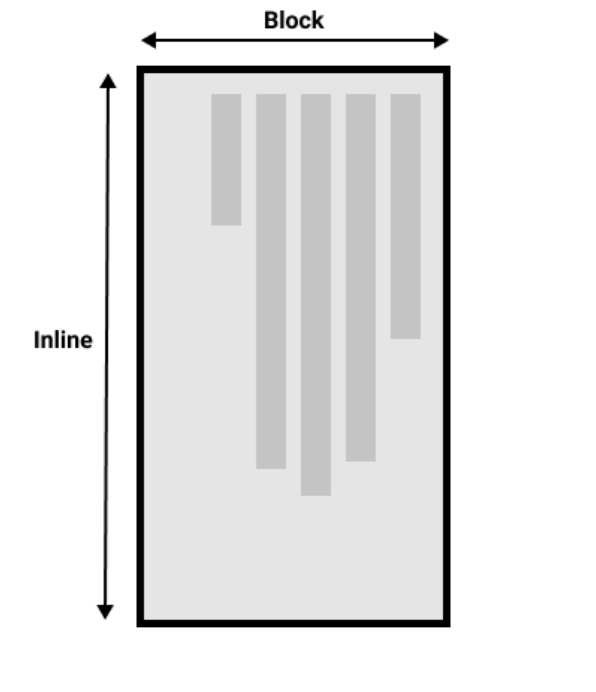
块级布局和内联布局盒模型
块和内联文的方向不一样: 块维度指的总是块在页面书写模式下的显示方向。而内联维度指的总是文本方向。
水平书写模式下的两种维度:
 纵向书写模式下的两种维度:
纵向书写模式下的两种维度:

方向
有些语言(如阿拉伯语)是横向书写的,但是是从右向左。
逻辑属性和逻辑值
对于horizontal-tb和vertical-rl(lr)我们其实希望width和height的设置不是绝对的上下高度和宽度,而是随着书写的方向变化的。如果我们把它倒过来
 那么逻辑属性和逻辑值可以让上下的高度和左右的宽度变为第二个的左右和上下。
那么逻辑属性和逻辑值可以让上下的高度和左右的宽度变为第二个的左右和上下。
这些CSS映射属性用逻辑(logical)和相对变化(flow relative),
width→inline-size
height→block-size
逻辑外边距,边框和内边距属性
像这些都是针对两种不同方向的文本来设计的。
例如margin-top、padding-left、和border-bottom这些属性也有映射margin-block-start、padding-inline-start、border-block-end。
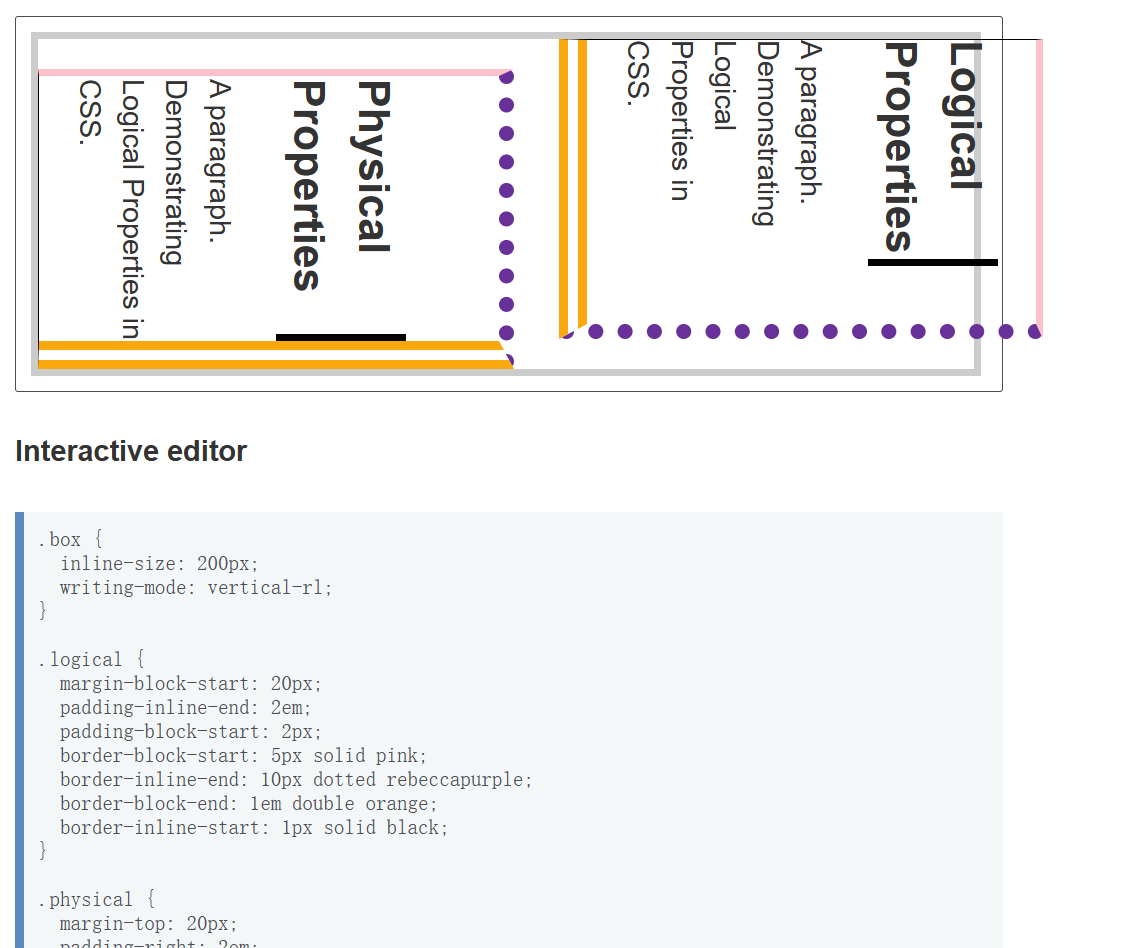
比如你做了两个很漂亮的盒子,然后里面有文字,border-bottom还有个黑色边框,然后你要让文字倒过来。。两种不同方法对比如下图。
 Logical Properties and Values可以查询所有映射属性。
Logical Properties and Values可以查询所有映射属性。
逻辑值
目前为止我们看到的都是逻辑属性的名称。还有一些属性的取值是一些物理值(如top、right、bottom和left)。这些值同样拥有逻辑值映射(block-start、inline-end、block-end和inline-start)。
inline-start意思就是再文本开始的地方开始。

float这个属性的逻辑值暂时只有Firefox支持但是我没看出来这个填left有什么区别。
应该用物理属性还是逻辑属性呢?
你没有大量文本书写模式的改变就没必要。